- This topic has 14 replies, 3 voices, and was last updated 8 months, 1 week ago by
vako.
-
AuthorPosts
-
October 15, 2024 at 7:59 pm #75840
Hello, i have a problem in the main menu of ashe pro Plugin.
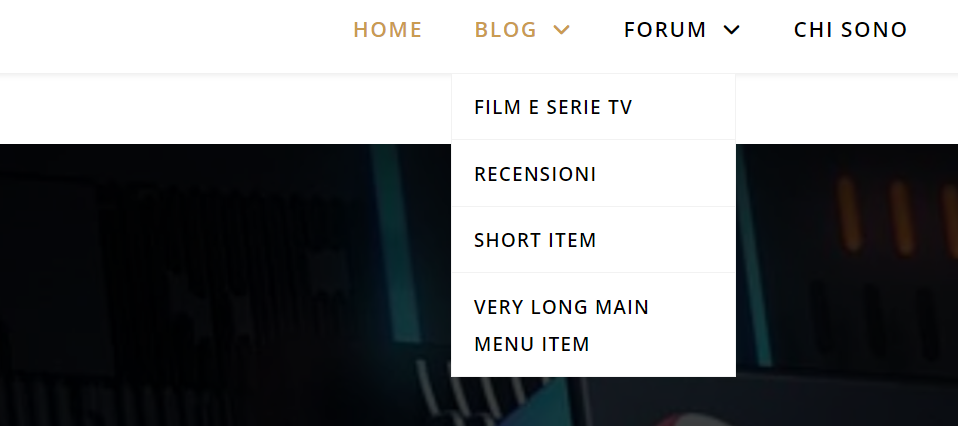
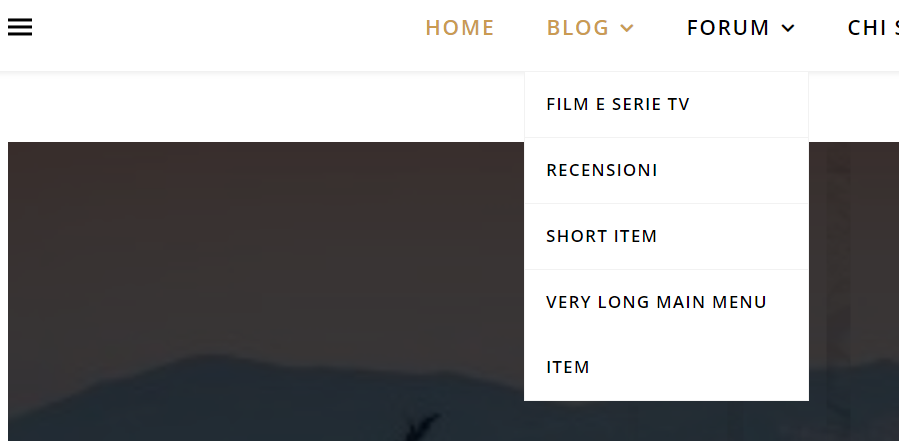
I have two menu items: “Short Item” ” Very Long Main Menu Item”.
In the free version it’s all showing correctly, but in the pro version the long menu item height is too much. i need to fix that, do you have a css code i can put in?
Here are screenshots:
Ashe Free:

Ashe Pro:
 October 17, 2024 at 1:10 am #75842
October 17, 2024 at 1:10 am #75842Hi Luca,
At first, thank you for choosing our theme and service.
In order to assist we need to check your website from the back end, please install this 3rd party plugin “Temporary Login Without Password Plugin” which allows us to access your dashboard without sharing access details.
To better understand how the plugin works, please watch the video guide below: https://www.youtube.com/watch?v=EMu0e78OpJo
Please make sure to mark your reply as private to hide it from the public.
Kind Regards
October 17, 2024 at 12:11 pm #75843This reply has been marked as private.October 17, 2024 at 10:38 pm #75845Hi Luca,
In order to fix the mentioned issue, we added a custom CSS snippet to your website, please navigate to Dashboard > Appearance > Customize > Addition CSS and check the snippet added, let us know if you need any further assistance
Kind Regards
October 18, 2024 at 12:24 pm #75847Hello Vako,
Thank you for your support, but the problem is not solved, i do not need to reduce line-height of every menu item, just the one “Very Long Main Menu Item”.
In the free version of the theme, the menu item that is too long and therefore wrapped takes up the space of only one box. While in the pro version, it takes up the space of two boxes (as you can notice in the images i sent in the first reply).
Thank you
October 19, 2024 at 12:00 am #75849Hi Luca,
We understand the case, but the only solution for that is to reduce the line height for the menu items themselves.
Kind regards
October 21, 2024 at 1:20 pm #75852All of them? can’t i reduce only one menu item if i assign css class to it?
It’s really strange that a feature is available in the free version but not in the paid version..
October 21, 2024 at 10:54 pm #75858Hi Luca,
Sorry for the late reply we have been on holidays
Please navigate to Dashboard > Appearance > Customize > Additional CSS and add the CSS snippet below:
#main-menu .sub-menu > li:last-of-type > a {
line-height: 25px !important;
}
Kind Regards
October 22, 2024 at 11:39 pm #75863Hi Luca,
I will reddirect this thread to tech support and they will respond, they will have a better solution I belive.
Kind Regards
October 30, 2024 at 1:25 pm #75899Hi again,
In this case you can simply use indexed selector like:
#main-menu .sub-menu > li:nth-child(3) > a { line-height: 25px !important; }
Insert desired list item number instead of 3
Kind regards,
GeorgeOctober 30, 2024 at 2:08 pm #75903Hello,
Thank you for your support, it’s working perfectly fine.
October 30, 2024 at 2:17 pm #75904I’ve noticed that the code you sent me affects every third item of a dropdown menu.
so if i have two dropdown menus and need to edit the third menu item, it will affect also the third item of the other dropdown menu.
is there a way to select only a specific menu item?
October 31, 2024 at 1:15 pm #75910Hi again,
You have to play with selectors in this case you can try adding #menu-item-69 > a selector as long as it’s direct id of desired item:
https://prnt.sc/89D-FzF4p17ZKind regards,
GeorgeOctober 31, 2024 at 2:59 pm #75911Hello,
Thank you so much, that’s the perfect solution.
October 31, 2024 at 11:37 pm #75915Glad it worked! Feel free to contact us at any time, and we appreciate your continued trust in our services.
Kind Regards
-
AuthorPosts
- You must be logged in to reply to this topic.
