- This topic has 11 replies, 2 voices, and was last updated 2 years, 7 months ago by
vako.
-
AuthorPosts
-
November 14, 2022 at 2:17 pm #70263
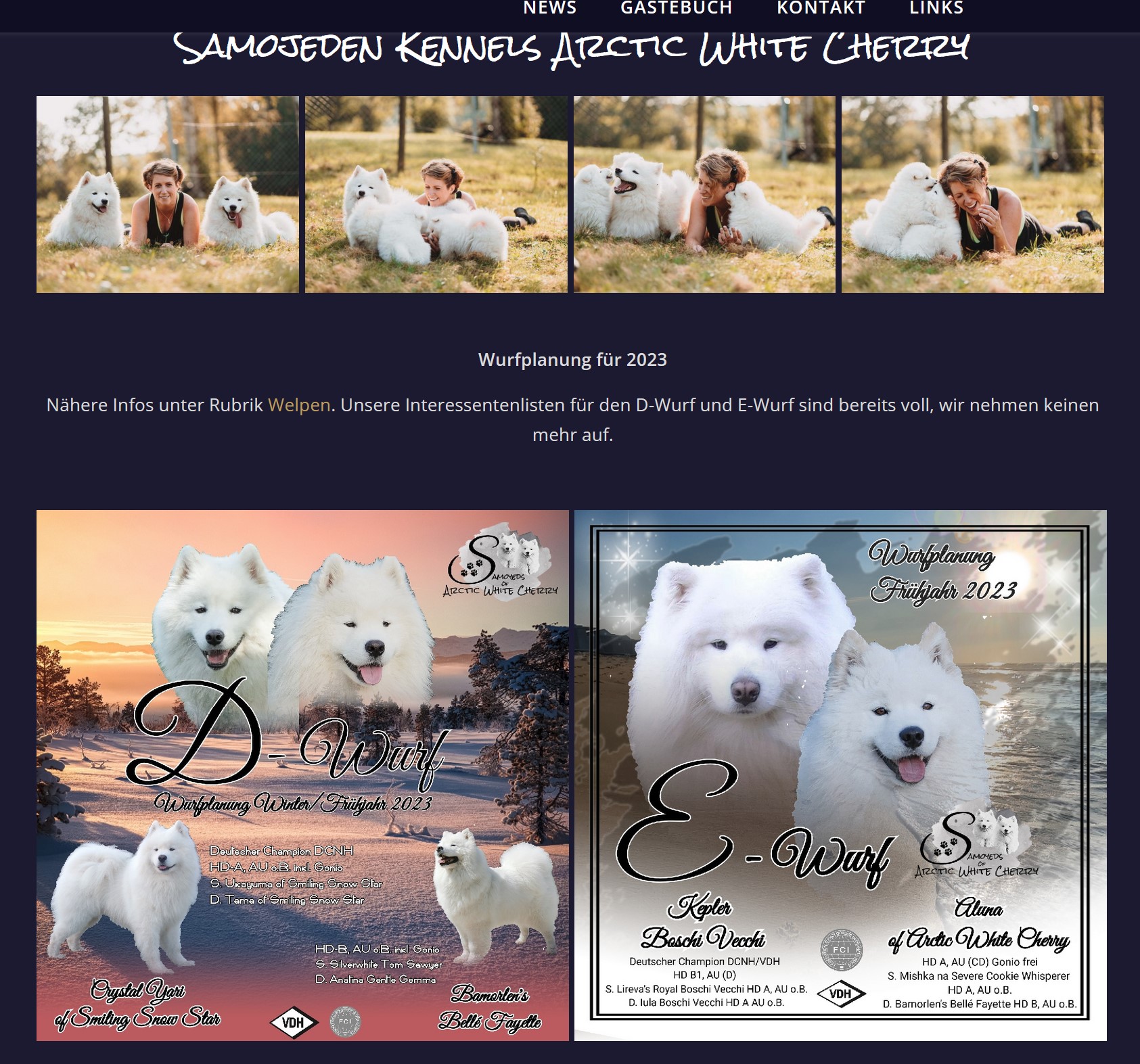
On my website https://arcticwhitecherry.de/ I use different galleries.
My gallery settings are: 5 columns and thumbnails as image.
The gallery is displayed correctly on desktop, but with reduced number of columns on smaller screens.
There will be 2 columns on tablets displays and only 1 column on mobile.
In the source code of the page I find gallery-colums-5 and gallery-size-thumbnail.
What is wrong here ??
November 14, 2022 at 2:45 pm #70269Hi Svenja,
At first, thank you for choosing our theme and service.
Can you please describe the issue you have in more detail? Please share a direct link to the page where the issue appears and for more clarifications, please share screenshots of the issue.
Kind Regards
November 14, 2022 at 5:24 pm #70272Hello vako, thanks for the quick reply.
The link to the page is: https://arcticwhitecherry.de/
The gallery should be shown on all display versions with 5 columns.
Only the desktop version is correct!
The following version for desktop is ok
https://arcticwhitecherry.de/wp-content/uploads/desktop-version.jpg
The tablet version shows only two columns
https://arcticwhitecherry.de/wp-content/uploads/tablet-version.jpg
The mobile version shows only one column
https://arcticwhitecherry.de/wp-content/uploads/mobile-version.jpg
November 23, 2022 at 3:34 pm #70293Unfortunately, after more than a week, I still haven’t received any feedback.
November 24, 2022 at 11:36 am #70297Hi Svenja,
Sorry for the late reply we were off for a while.
In order to assist we need to check your website from the back end, please install this 3rd party plugin “Temporary Login Without Password Plugin” which allows us to access your dashboard without sharing access details.
To better understand how the plugin works, please watch the video guide below: https://www.youtube.com/watch?v=EMu0e78OpJo
Please make sure to mark your reply as private to hide it from the public.
Kind Regards
November 24, 2022 at 2:27 pm #70303This reply has been marked as private.November 25, 2022 at 5:24 pm #70307Hi Svenja,
Done, please check and let us know if you need any further help.
Kind Regards
November 25, 2022 at 7:16 pm #70308Thanks for the support.
As I see it, the solution is an additional CSS code in the customizer.
Since I’m using a child theme, the question arises whether it makes more sense to implement the code in the style.css of the child theme.Kind Regards
SvenjaNovember 26, 2022 at 4:05 pm #70311Hello vako,
After checking, I found two “new” bugs:
1) All galleries are displayed with 5 columns, not as configured (see following print screen). In the example, the first gallery is configured with 4 columns and the second with 2 columns.
2) The space between the photos has disappeared between every other frame.

Regards
Svenja
November 26, 2022 at 6:26 pm #70314Hi Svenja,
1. You can copy and paste CSS codes to your child theme style.css folder.
2. Regarding the issue mentioned in the second response: ” All galleries are displayed with 5 columns, not as configured (see following print screen). In the example, the first gallery is configured with 4 columns and the second with 2 columns.”
Can you please describe it in more detail? As we know you need galleries to be shown in 5 columns.
2. We fixed the issue with spacing.
Kind Regards
November 28, 2022 at 2:48 pm #70321Hi vako,
some additions for clarification.
1. I don’t need galleries only with 5 columns. I use different displays.
The configuration of the home page galleries is shown below.Gallery 1

Gallery 2

2. The home page used is a good example.
Gallery 1 has 4 columns
Gallery 2 has 2 columns,
Gallery 3 has 5 columns3. All galleries are displayed correctly in desktop mode.

4. With a screen smaller than 979 px (responsive mode), galleries 1 and 2 are no longer displayed with the full screen width. It looks to me that a 5-column display is used!
5. The issue with spacing is now ok, but this gallery (number 3) is now limited to 4 columns on a screen smaller than 612px
Regards Svenja
November 29, 2022 at 2:22 pm #70336Hi Svenja,
Now it is clear, actually, galleries on responsive mode have their own styles, which are 2 columns on tablets and 1 column on phones, to change the settings we need to change the theme codes from the core which we cant to.
We recommend using Page builder for example Elementor and with the mentioned builder options you will be able to manage column count on any type of screen.
Kind Regards
-
AuthorPosts
- You must be logged in to reply to this topic.
