- This topic has 7 replies, 2 voices, and was last updated 4 years, 1 month ago by
vako.
-
AuthorPosts
-
November 30, 2021 at 1:57 am #65038
Hello good people!
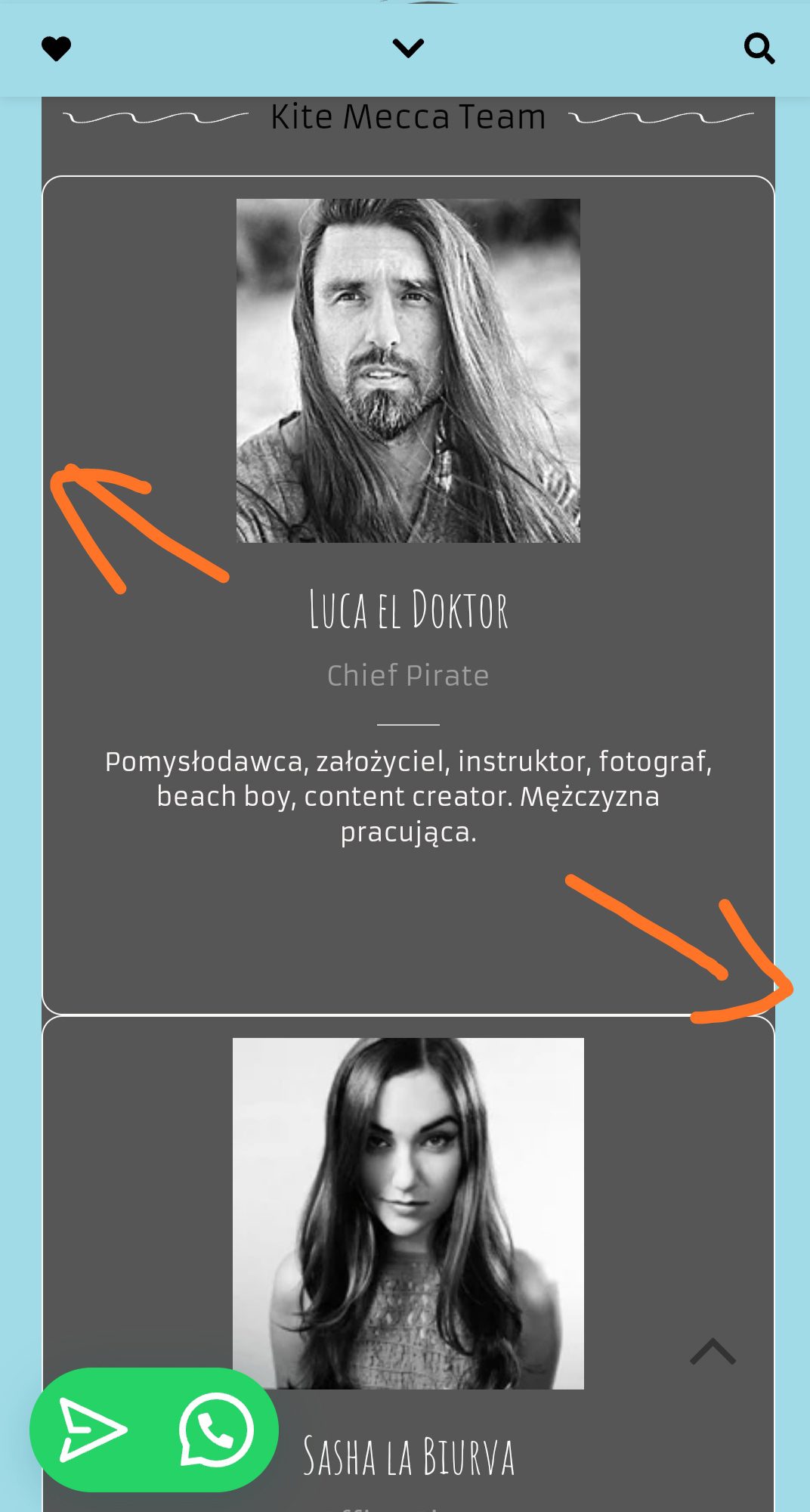
I have a problem to set the section to full width. On my page I have a section with gray colour. Unfortunatelly on the sides of this section are margins with theme background colour (blue).


In the Edit Section/Layout I did set the Content Width to Full Width.
The page itself is also set to Full Width.Please help me get rid off thess margins! 🙂
November 30, 2021 at 12:02 pm #65040Hi Lukasz,
At first, thank you for choosing our theme and service.
Please share your website URL and we will check for possible solutions.
Kind Regards
November 30, 2021 at 12:07 pm #65041Hello Vako,
but this is not the only place where I have this ‘problem.
So if possible let me know how I could make the section full width not only in this single case.November 30, 2021 at 12:14 pm #65042Hi Lukasz,
We need to create CSS snippets that fit the layout for your website and the page, please share direct links to the pages you want to remove the extra padding from the corners.
Kind Regards
November 30, 2021 at 12:55 pm #65043Vako,
is it possible to make it for the whole site – all pages/posts. The way that whenever I set the section to full width it’s whitout padding?
thanks for your support
December 3, 2021 at 12:41 pm #65065Hi Lukasz,
Please navigate to Dashboard > Appearance > Customize > Additional CSS section add the following snippet:
@media screen and (max-width: 979px) { .main-content { padding-left: 0 !important; padding-right: 0 !important; padding-top: 0 !important; padding-bottom: 0 !important; } } @media screen and (max-width: 979px) { .elementor-column-gap-default>.elementor-column>.elementor-element-populated { padding: 0 !important; } } @media screen and (max-width: 979px) { .page-footer-inner { padding-left: 0 !important; padding-right: 0 !important; } }Kind Regards
December 3, 2021 at 12:58 pm #65069Hello Vako,
thank you for your efforts and help. Appreciate it
But…
– it works only on responsive version, on desktop nothing has changed,
– what’s even more important – now all sections are full width – also the one that are marked/set as BOXEDDecember 4, 2021 at 7:31 pm #65078Hi Lukasz,
Snippets we shared removed padding as you requested, it’s not possible only to remove the padding from the pages and leave just a section that has boxed style.
To remove the paddings on the PC screens to please add this snippets too:
.main-content { padding-left: 0 !important; padding-right: 0 !important; padding-top: 0 !important; padding-bottom: 0 !important; } .elementor-column-gap-default>.elementor-column>.elementor-element-populated { padding: 0 !important; } .page-footer-inner { padding-left: 0 !important; padding-right: 0 !important; }Kind Regards
-
AuthorPosts
- You must be logged in to reply to this topic.
