- This topic has 8 replies, 2 voices, and was last updated 5 years, 2 months ago by
vako.
-
AuthorPosts
-
October 24, 2020 at 7:28 am #56614
Hello!
I’ve had no issues with the theme thus far and love it BUT one, somewhat trivial, annoying issue I’ve come across is that when I use Elementor to edit and creat my site the menu on mobile phones suddenly becomes really squished. I took some photos to show what I mean…
So this is the mobile site menu without Elementor, and then with Elementor (no changes to settings):
Without:

With:

Main problem is that not using Elementor also messed up all my settings… you can see the videos and images are suddenly not the same and nothing is centered etc. Kind of ruins the entire site.
Without:

With:

Does anyone have any idea how I can fix this one issue? I really need to use Elementor… I don’t necessarily care as much about the mobile site so if I have to have a messed up menu I guess I will, but I do have a lot of clients that check things on their phone so this could be an issue.
I’ve tried every setting imaginable that I can think of, nothing changes the mobile menu, and the whole reason I found this issue was in another post saying they had the same issue. Someone suggested to deactivate plug ins so I did just that and found Elementor was the only one that changed the menu.
I’m about to launch the site so any help would be greatly appreciated!
October 24, 2020 at 11:44 pm #56624Hi Gwendolyn,
At first, thank you for upgrading to the pro version.
This issue can be related to the 3rd party plugin Elementor, but we can also check for the issue.
In order to assist we need to check your website from the back end, please install this 3rd party plugin “Temporary Login Without Password Plugin” which allows us to access your dashboard without sharing access details.
To better understand how the plugin works, please watch the video guide below: https://www.youtube.com/watch?v=EMu0e78OpJo
Please make sure to mark your reply as private to hide it from the public.
Kind Regards
October 25, 2020 at 1:01 am #56632This reply has been marked as private.October 26, 2020 at 3:42 pm #56646Hi Gwendolyn,
At first sorry for the late reply, we had holidays
We fixed the issue with menus, there was line-height issue affected by the 3rd party sources, for the pages created with elementor, you need to create styles for the mobile screens from the Elementor options.
Kind Regards
October 26, 2020 at 3:52 pm #56648Hi
So I dont see an option to create a style for mobile screens within Elementor. Could you be a little more specific? It’d be greatly appreciated. I’ve gone over every setting I have I’ve never seen an option for that.
Unless you mean to disuse Elementor altogether but that seems kind of counter productive.
I appreciate all your help.
October 26, 2020 at 4:06 pm #56651Nevermind. I googled what you told me and I found an option and it worked this time. Thank you! I know I tried it before but it never worked so I tried it just now and its working. I appreciate all your help!
October 27, 2020 at 8:35 pm #56682We are glad that you have managed to figure it out by yourself.
You are welcome, feel free to contact us anytime.
Kind Regards
October 29, 2020 at 9:06 pm #56716Hello again!
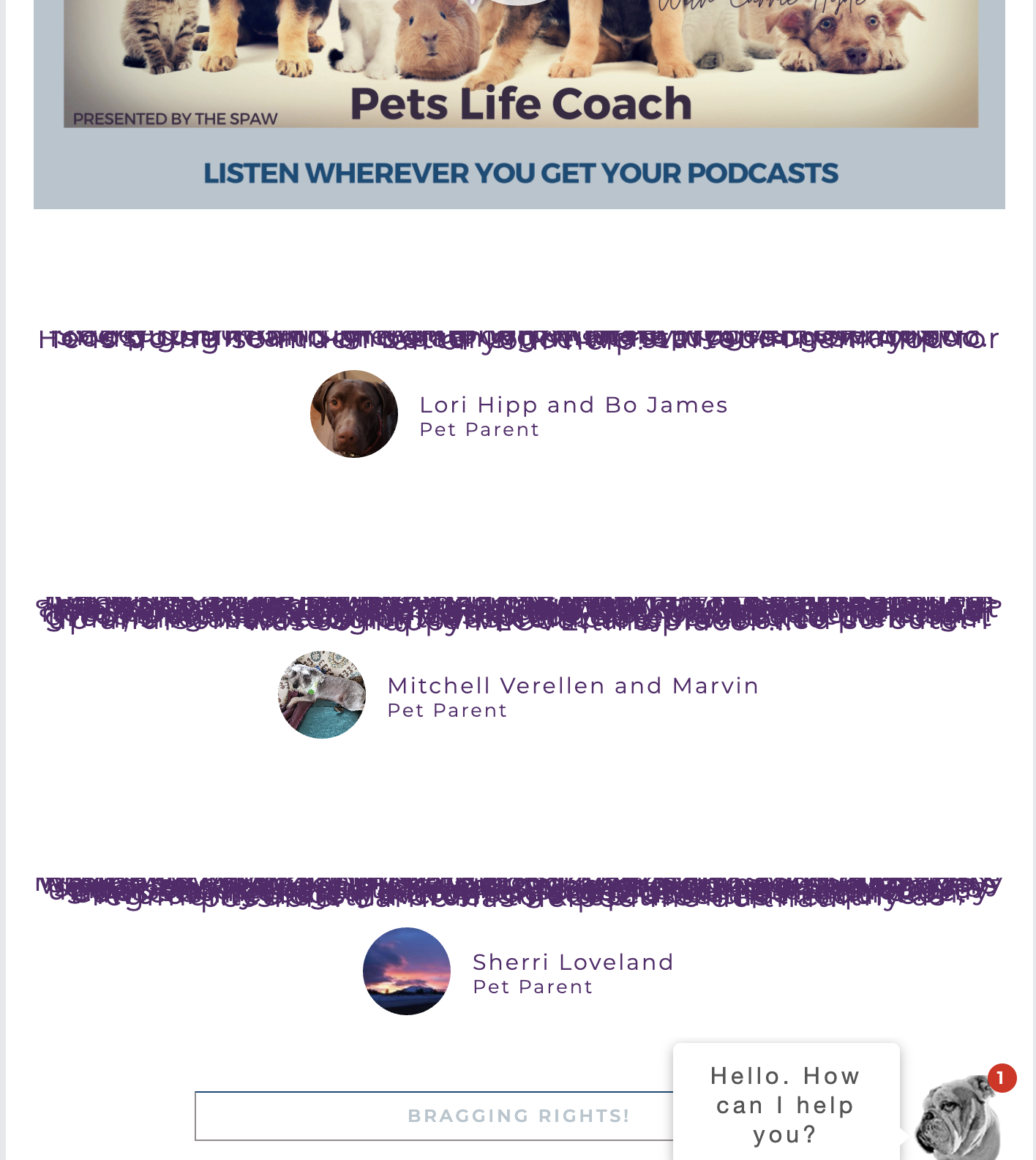
Unfortunately I have another problem now, again due to spacing on mobile. This time however I can’t seem to find anything that will adjust it. Any ideas?
This area is a widget; it’s for “testimonials.” Everything is completely squished now.

any idea what could be causing this now? i did notice it’s not in the text area, just the “testimonials” area which is a widget.
I looked around some more and noticed it isnt just that widget, it’s also a text area on another page, but that text area does have an image inserted… I wonder if that could be the issue? but I don’t know why it woud be.
October 30, 2020 at 10:45 am #56723Hi Gwendolyn,
Please share the direct link to the page where the issue appears and we will check for the possible solutions.
Kind Regards
-
AuthorPosts
- You must be logged in to reply to this topic.
