- This topic has 7 replies, 2 voices, and was last updated 4 years, 11 months ago by
vako.
-
AuthorPosts
-
November 17, 2020 at 5:33 pm #56975
Hi guys
I recently purchased the Bard Pro theme, and found it quite difficult to change the headings and titles ‘born’ with uppercase letters.I ran through the CSS and changed the many places saying ‘text-transform: uppercase’ to ‘text-transform: none’. That helped tremendously. But I still have problems with the Related Content’s headline and the ‘Leave a reply’ above the comments field at the bottom.
Check for example this post: https://www.leys.dk/why-are-facts-so-hard-to-accept/
You’ll see the mentioned above places at the bottom of the post. How do I change the ‘uppercase’ setting there?
Cheers,
/KenNovember 18, 2020 at 1:12 pm #56979Hi Ken,
On your shared page we can’t find the same issue as you described, here is the screenshot on our end: https://nimb.ws/tlHodN
Kind Regards
November 18, 2020 at 1:26 pm #56980Crikey, now I see what you see. I swear to God, those titles/headings were in uppercase after I edited the CSS-stylesheet yesterday.
Apparently, it takes a while for it to process (or a clear cache, I don’t know).
But thanks a lot and sorry for the inconvenience *thumbs up*Cheers,
/KenNovember 18, 2020 at 1:49 pm #56983Hi Ken,
May be it was related to the cached data, no worries, you can contact us any time with any questions, we are happy to help.
Kind Regards
January 25, 2021 at 5:05 pm #58369Hi Vako
Perhaps you can help me with another headings-related question.
I’ve purchased the Bard Pro theme for the site http://www.storyloft.dk too, and I wonder if it’s possible to change the heading of the sidebar widgets? It seems they are all in uppercase letters too, and I can’t find anywhere in the built-in editor to change those.Am I not looking the right place, or do I need a bit of code for the CSS to adjust that too?
Also, can I change the font type? I’m using the Google font PT Sans for my other headings.
Cheers,
KenFebruary 5, 2021 at 10:59 am #58586Hi Ken,
Please navigate to Dashboard > Appearance > Customize > Additinioal CSS section and add the CSS snippet below:
.widget-title h4,h3 { text-transform: capitalize !important; }Kind Regards
February 5, 2021 at 6:40 pm #58595Hi Vako (again)
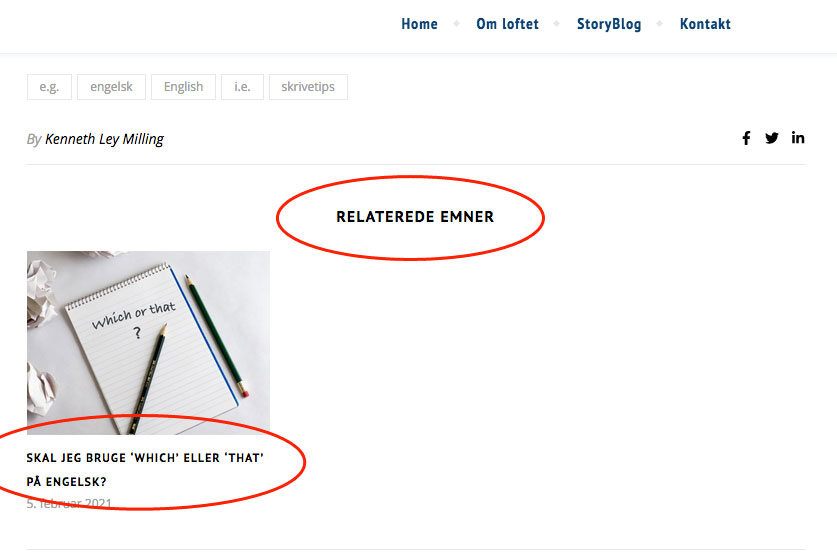
I’ve encountered yet another spot, where Bard Pro seems to force uppercase headings (see example in attached image).

I think, I solved the first one ‘RELATEREDE EMNER’ (Related content) with this tiny chunk of code:
.related-posts h3 {
text-transform: none
}But how do I uppercase-adjust the headline of the ‘related’ blog post?
Cheers,
/KenFebruary 6, 2021 at 2:47 pm #59881Hi Ken,
Please navigate to Dashboard > Appearance > Customize > Additinioal CSS section and add the CSS snippet below:
.related-posts a,h3 { text-transform: capitalize !important; }Kind Regards
-
AuthorPosts
- You must be logged in to reply to this topic.
